How many hours did you spend on your web design proposals this week? This month? Last year?
If you're like most web design agencies (or freelancers), it's tough to keep track of where you're investing your time. But if you want to hit your targets and increase your success rate, getting new clients is essential for the growth of your web or graphic design business.
Fortunately, interactive digital web design proposals make your job easier. They let you quickly create professional, branded documents that impress your clients, help close the deal, and streamline your sales processes.
We take a deep dive into what a web design proposal is, how to structure your proposal, and how to create a high-impact proposal according to experts.
What is a website design proposal?
A website design proposal is a document that outlines plans and strategies for designing or redesigning a website. This proposal is sent to potential clients to outline how an agency or freelancer aims to align client goals with the designer’s vision and provides an opportunity to showcase their expertise in the field.
A good web design proposal should clearly outline the project scope, timeline, design concepts, and estimated costs so that the client and designer are on the same page in the proposal stage and throughout the project.
Why do I need to create a web design proposal?
Of course, there’s the obvious answer — winning new work. But investing time in creating a truly impressive proposal can turn a one-hit wonder into a process that ultimately ends up saving you time and earning you money.
Your proposal will:
- Establish important details that make the project run smoothly, protect you from scope creep, and ensure fair compensation within client budgets.
- Act as a legal document to protect you should any disputes arise.
- Serve as a template for future prospects that you can quickly customize without much legwork.
What to include in your web design proposal
Personalizing your proposals and showing off your creative flare is a great way to stand out. However, every website design proposal should include a few key elements to ensure that everyone is aligned. These include:
- Executive summary
- Problem statement
- Solution and strategies
- Design process
- Timeline
- Pricing information
- Terms and conditions
- Case studies and testimonials
- Contact information
Executive Summary (Project Scope Overview)
This part of your sales proposal should be brief and to the point. While the person you’ll be working with might be reading this section, it should also serve as a good summary for any senior leaders or team members on the client side who won’t be as involved with the project but care about it and how it gets done.
It should include a brief overview of your web design company, the services you’re offering, what the client can expect from working with you, and why they should choose you.
Problem statement
A problem statement is your opportunity to build rapport and empathize with your future clients. Show you understand their problem in-depth—and moreover, that you're more than ready to address it. Most sales methodologies start with this.
Be concise and comprehensive here. You need to help your customer understand that you get them, but you don't want to make this section overly complicated (even if the problem is).
Solution section
This is the moment to shine. Tell them what you can provide, how your website design or redesign will address their needs, and what they can expect when working with you. Be careful not to over promise here and risk underwhelming your client later in the process.
Design process
Use this section to explain how you’ll execute on your vision and proposed solution. What is the website design process you will follow, and what can your prospect expect from you?
Include all of the deliverables you will provide and specify the format they will be provided in. You can also include any assumptions you have and outline anything you will need from the client to execute the project. This could include access to the current website’s back-end, copy, or other assets like images, style guides, or fonts.
Remember to include information on your thought process: how did you end up with this proposed outline, and why does it benefit the customer? Always aim to help your prospective clients imagine themselves as successful (with your services as part of the story that gets them there).
Timeframe and schedule
An estimated project timeline and schedule will help the customer understand how long it will take to complete the project. You should include details about project milestones, realistic due dates, feedback cycles, and how many revisions are included at each stage (as well as how long they take.) You might include a proposed kick-off date or guidance on how long it will take to schedule a kick-off once the contract is signed.
Pricing details
Include a detailed cost breakdown, including any additional expenses that may arise during the development process, and explain why each element costs what it does. Don’t forget to include any consultancy, wireframing, or graphic design costs you usually charge. Be honest and transparent—it will help you justify your pricing and build trust with the customer.

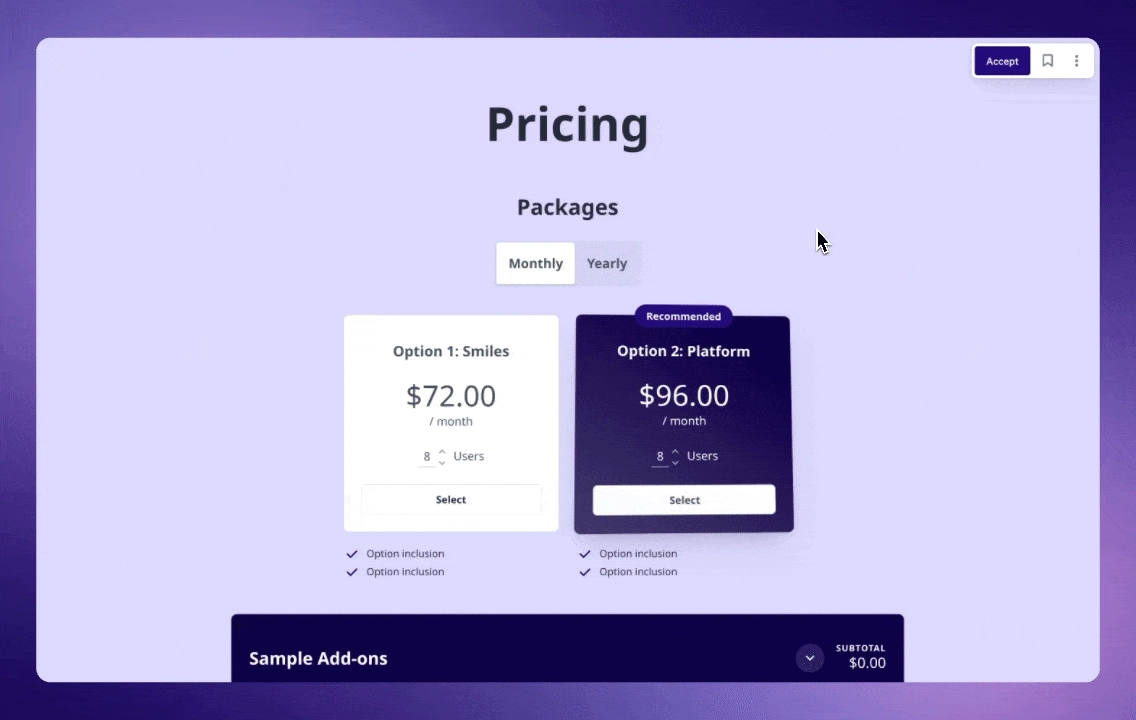
With Qwilr, prospects can accept, sign and make payments all on one web-based proposal document
Terms and conditions
Outline any terms and conditions that might apply to the project, including payment terms and invoice due dates. You should also outline what happens if a client makes a request during the design process that is out of scope. Having everything well documented early in the process can help prevent scope creep.
While certain language around terms and conditions might keep your legal team happy, it can cause misunderstanding. This can be avoided by adding some more simply worded explanations or meeting with your potential client to walk through all of the terms before they sign their contract.
Case studies and testimonials
Add case studies, testimonials, or screenshots from any review sites you have profiles on. This is a way to show prospective clients the impact your work has had on others like them
Contact details & acceptance deadline
Last but not least, talk about the next steps. Include a deadline for accepting the proposal (or a date when the pricing offered expires), and remember to add your contact details (email and phone number) at the end.
Your web design proposal will likely move through the chain of decision-makers. So, you want to make sure everyone has access to contact information and that it won't get lost in the shuffle of emails and meetings.
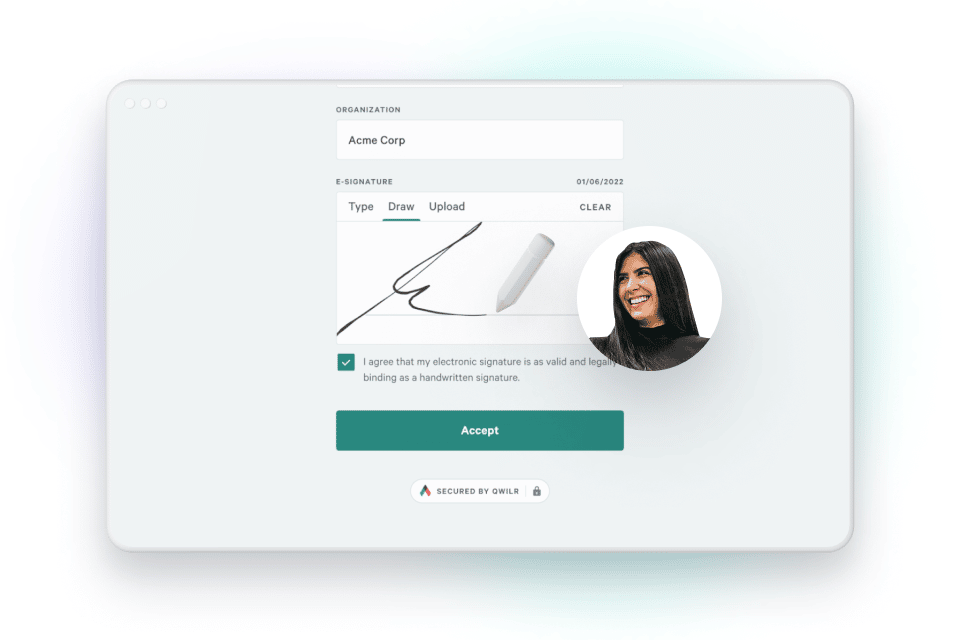
Make it easy for prospects to move forward with your proposal. Include a clear call to action and the ability to sign off on an agreement seamlessly. If you’ve created your proposal using Qwilr's proposal software, your prospective client should be able to accept your proposal with the push of a button!
How to write a website design proposal that wins clients
Building a world-class web design proposal doesn't have to feel like a chore. Instead, you can use it as an opportunity to show off your design skills and set yourself apart from other web designers. Have some fun!
When creating your sales proposals, keep these things in mind to build something that is best in class.

Use rich media to make your proposals more engaging
Rich media is a great way to make your web design proposals stand out. Use high-quality visuals, such as mock-ups or detailed screenshots of websites and apps you have designed, to showcase your design capabilities and prove that you understand the client's needs.
When using rich media in your web design proposal, be sure to:
Include interactive elements
Simple interactive elements, such as hover effects and transitions, help you demonstrate your design prowess and make your sales proposal a lot more engaging. You can even show how your proposed designs will look on mobile devices.
Prioritize image quality
Remember: you're a web designer, so potential customers will, inevitably, judge your book by its "cover" (in this case, your web design proposal.) Make sure all images and screenshots are high-quality and representative of the kind of work you do.
Space out your media
Spacing out your rich media elements helps you give the reader a better understanding of how everything fits together. Not enough white space can make things look cluttered, and too much can make things look disjointed.
Focus on the client
No one likes to hear someone brag about their past achievements. It feels unnatural and off-putting, particularly when you're trying to sell something. Instead, focus on solving the client's problems and delivering a great product. Although your sales proposal will outline what you can do for your customer, remember that it's all about them, in the end. This is the cornerstone of relationship selling.
Focus on:
- Your customer's pain points (show you have listened and that you understand them)
- Present proposed solutions to ease your client's problems
- Help the customer visualize themselves successful with the help of your services
Always begin by understanding the client’s industry, goals, and pain points. Tailor your proposal to reflect their specific needs and objectives, showing that you’ve done your homework.
Seth Bredenkamp, Web Sales Engineer at Thrive Internet Marketing Agency
Integrate audience insights and business objectives
Comprehensive research is a crucial part of writing a winning proposal—you need to thoroughly understand the client’s industry, market position, and competition. Dive deep into a target audience analysis and gather data on the client’s target audience, including demographics, behaviors, preferences, and pain points.
Ensure that you have a good grasp of the client’s business objectives, including long and short-term goals. With all of this information in mind, you can integrate these insights throughout your entire proposal, tying it together to showcase real impact.
Mention the client’s target audience and business objectives right from the executive summary to set the context for the proposal. Take an audience-centric approach and explain how your design approach considers the needs and preferences of the target audience, ensuring a user-centric design.
Seth Bredenkamp, Web Sales Engineer at Thrive Internet Marketing Agency
Showcase previous web design projects
Showing clients your past work helps them understand your style, how you've helped other businesses in the same position, and how they can benefit from your skill and expertise. When selecting the projects you’re going to highlight, you want to:
Select examples that are most relevant to your client
No need to show every single project you've ever done. Focus on the ones that are most relevant to the client’s needs, their industry, and the type of web design that works best for them.
Categorize your portfolio
You want to make it easy for your prospect to navigate your past work -- so categorize your portfolio according to different niches and specific approaches, so your potential client can easily filter through your portfolio and find the projects that appeal to them.
Include relevant statistics
Don't underestimate relevant statistics about your previous web design projects. Carefully chosen data can help you showcase the positive impact of your work and demonstrate the value you bring to the table. For instance, you could include the average project timeline, any page speed improvements, search engine optimization improvements, conversion rates from CTAs in the design, or a customer happiness score (from your previous clients).
Boast (a little)
You should be proud of your achievements and want to share them with potential clients. Be sure to highlight your wins, the best parts about your projects, your creative approach, and your timeliness in delivering according to the client's needs.
Include social proof
Showing your prospects what previous customers think of your work can help make it easier for them to say yes. Testimonials, reviews, customer stories, and even links to more in-depth use cases can all help you build trust with your potential clients, especially when they include the previous client’s name and their company name!
Make sure your proposal's structure is straightforward
Keeping your project proposal simple and easy to understand will help you present a clear and concise overview. This is important because your prospects are likely very busy people – so the simpler you make it for them to digest the information, the likelier they are to convert and the shorter the sales cycle will be.
Use clear, concise language
Although you may be tempted to use jargon when describing your web design project's different elements, it's best to keep your language simple and to the point. You don't want to confuse your customers or make them feel like you speak two different languages.
The person you're negotiating with may understand what you're communicating. But, others in the chain of command needed to approve your proposal won't have the time to navigate overly complex web design terms.
Seth Bredenkamp, Web Sales Engineer at Thrive Internet Marketing Agency reiterates:
Use client-friendly language and explain any necessary technical terms in layman’s terms. Write in a tone that is engaging and easy to understand, avoiding overly complex sentences
Highlight your value proposition
Your proposal is probably one of many landing on your prospective client’s desks. It’s important to highlight why you are the best choice for the project. What sets you apart from the competition? Do you offer any extras and nice-to-haves that could win your prospect over? Including even minor value adds can be the cherry on the top.
Include unique selling points and value-added services to clearly state what sets your services apart from your competitors. Mention any additional services or features that add value, such as post-launch support or ongoing maintenance.
Seth Bredenkamp, Web Sales Engineer at Thrive Internet Marketing Agency
Include a clear call to action
What action should the prospect take next? It’s important that you clearly outline the next steps, whether that’s scheduling a follow-up meeting, signing a contract, or making an initial payment. Your client should never have to reach out to determine what happens next as this creates unnecessary friction. The easier you make it for prospects to take action, the more likely that they will.

Create interactive proposals with Qwir. Easily add accept and e-signature actions, calendars for scheduling, and so much more.
What about creating a website redesign proposal?
Oftentimes, a website proposal includes a redesign rather than a start-from-scratch project. These contracts vary hugely, from revamping one or two pages to a full website redesign.
Web redesign proposals follow the same structure and pre-proposal process as a web design proposal, but there are a few key considerations you need to take into account.
- What are the limitations of the existing site?
Find out what you can’t do before putting together an extensive proposal that won’t make it off the page. What are some fundamentals that need to remain, or CMS restrictions that you need to consider?
- What does the client like about the existing site?
In the discovery phase, find out what the client wants to keep and which elements of the site they like or have been proven to work. Use these learnings to propose your reconstruction ideas.
- Why are they looking for a new designer?
Understanding why your client isn’t working with their previous designer, or why they’re looking for a new one, will help you tailor your proposal and avoid making any faux pas. For example, perhaps their previous designer struggled to conceptualize the brand or didn’t stick to deadlines. Use this information to highlight your strengths in the areas that really matter to the client.
Website design proposal template
Use Qwilr’s customizable and interactive website design proposal template to wow your prospective clients. You can make this template your own with custom branding, social proof, and additional sections.
What's included in the template?
- Introduction
- Testimonials
- Success story
- Our process
- Project scope
- Project investment
- Our team
- About us
- Contact us
Don’t fall into these common website proposal traps
At Qwilr, we reviewed over 1,064,667 proposals to uncover what separates the winners from the ones that get ignored. The data shows which mistakes sink deals—and how to fix them.
Watch our quick video breakdown of the biggest errors (backed by data) and how you can avoid them:
Quick rundown of the top proposal missteps:
1. Making proposals too long
Our research shows that proposals with 6 pages or fewer are 66% more likely to be accepted. Cut the extra filler—focus on only what matters most to your prospects.
2. Skipping follow-ups
Getting multiple stakeholders engaged within five days can nearly double your acceptance rate (1.9x). Use proposal analytics to track customer engagement and time your follow-ups so champions can bring in decision-makers fast.
3. Sending static PDFs
Still relying on attachments? Proposals with interactive features see up to a 200% boost in acceptance rates. Think ROI calculators, embedded data, and dynamic pricing tables—elements that engage without overwhelming.
Choose a proposal format
Web design proposals come in many different formats. Some are better than others, but ultimately, you decide what works best for you and your specific approach to business. In a nutshell, there are three main types of proposal formats to consider:

PDF sales proposal
Of all the formats, PDFs are the oldest form of digital sales proposals. For a long time, they were among the most popular sales tools. They are easy to read and share, anyone can create them (even if you don't have a special tool), and anyone can open them, especially since most modern web browsers will have an embedded PDF reader.
The downside?
No one wants to scroll through endless PDFs. At the very most, people skim and scan through the details outlined in PDF sales proposals. At the very least, they open, look at the price, and then forward the proposal to their managers to get approval.
Even if you do get approval, it's often hard to track -- and there is no way of knowing if the actual proposal was read or if the customer even had any questions. Furthermore, agreeing to a PDF proposal can be energy-consuming for customers, which can delay closing the deal.
Web page proposal
Regarding user-friendliness, a web page proposal is a step up from a PDF. It can include interactive elements and rich media, and it can be easily accessed from any device. Furthermore, with the right tools, you can easily edit your proposal, track it, and know when, where, and how it was accessed.
The main downside to web page proposals is that building them can be difficult and time-consuming, even with a drag-and-drop page builder. It can also be difficult to make them look really professional, and may require light development skills. Last but not least, web page proposals are often a bit cumbersome to maintain and update, depending on your tool of choice.
Online proposal tools like Qwilr make it extremely easy to create digital proposals that look like web pages. If you are pressed for time, you can utilize our free website design proposal templates . These templates were created to be easily adjusted to fit the brand and product of your organization, providing a clear structure to act as a guideline so that you can jump right in.
You can customize our website proposal template and link Qwilr to your CRM with integrations like HubSpot or Salesforce, automatically creating proposals using client information already stored in your customer database.
Making the proposal creation process more efficient process allows you to send out more proposals, landing you more work. Or you could use all that free time to work on other priorities for your business!
Alternatively, create your own website design proposal template using our free AI Proposal Generator. It's free to try.
Presentation proposal
The main issue with old-school PDF digital web design proposals is that they are stiff and lack the collaborative element.
On the other hand, interactive, presentation-like web design proposals offer the best of both worlds: they're visually stunning and engaging, allowing you to showcase both your presentation and design skills. These can be produced using an online proposal builder or good old-fashioned PowerPoint or Google Slides.
This type of proposal comes with come with a long list of benefits, especially when produced digitally.
- Fast to Create: Presentation proposals are easy to turn into proposal templates – which also means you can cut your proposal design time considerably. This way, you can focus on the strategic side of pitching clients rather than moving images and text around.
- Cross-Device Compatibility: Whether you’re using slides or creating your proposal digitally, this type of proposal can be viewed on many devices. Digital proposals are web-based documents that can automatically adjust to and view on various devices; computers, tablets, or phones.
- Interactive and Engaging Content: Have you ever tried to embed video or other interactive content into a regular old PDF proposal? How about pricing that dynamically updates when a client selects a package? Chances are, you haven’t because it’s too difficult to do. You can do all of the above and more, including features such as embedding calendars to set up meetings with an online proposal. This creates an interactive experience that engages the prospect, ultimately translating into higher close rates.
- Sign and Pay Online: Online proposals get accepted much faster than traditional proposals, which means less time wasted waiting and chasing clients with follow-ups to get a response. Prospective clients can accept and sign online proposals with a few clicks.
- Web-Based Proposals Are Editable: Typos happen. Clients ask for changes. In these situations, it can be time-consuming to update and re-send a PDF, but with an online proposal builder like Qwilr, these changes can be made easily in real-time.
Getting started
Digital sales proposals just got a lot better! Gone are the days of bland PDFs shared via email (and forgotten in inboxes.) Interactive proposals enable you to create a better experience for potential customers.
What’s more, digital sales proposals take the guesswork out of your proposal process. For instance, Qwilr’s analytics feature enables you to track how buyers engage and when they take action (all while ensuring their data stays secure).
With a tool like Qwilr, creating an appealing, interactive digital web design proposal has never been easier. All you have to do is grab a free web design proposal template, adjust it to fit your brand, tone of voice, and project, and then share it with your customers. Ready to get started? Sign up for a free trial.
About the author

Brendan Connaughton|Head of Growth Marketing
Brendan heads up growth marketing and demand generation at Qwilr, overseeing performance marketing, SEO, and lifecycle initiatives. Brendan has been instrumental in developing go-to-market functions for a number of high-growth startups and challenger brands.
FAQs
The length of a website design proposal depends on the actual project’s complexity. For instance, designing five pages or doing a slight redesign is much easier than creating an entirely new website.
Generally, you want to keep your proposal to no more than one or two pages per section. Stick to short sentences and ensure you don't use more than three-four sentences per paragraph to make your sales proposal easier to read and skim.
A website design proposal should always include a project overview, proposed timeline, workflow, and cost estimate.
You should also include any other details that are relevant to the project, such as target audience, website goals and objectives, content strategy, design specifications, hosting information, social media integrations, and any additional third-party integrations and plugins your customer may need (digital marketing tools, SEO, CRMs, Analytics, and so on).
It's also a good idea to include a due date for accepting the proposal and your contact information so your client can easily contact you with any questions.


